Sabtu, 03 November 2012
Cara Buat Widget Melayang di Blog
Hai sobat bloggers, udah puasa belum? Baiklah, postingan Belajar Internet kali ini akan membahas tentang Cara Buat Widget Melayang di Blog. Widget melayang? Seperti apa yah? Kayak superman? http://matcuoi.com..Tentu saja bukan, widget ini mungkin sudah pernah Anda lihat di beberapa blog ataupun website, kadang widget melayang tersebut adalah widget like box facebook, iklan atau promosi, dan mungkin juga widget follow twitter. Sekarang, kalian sudah mengerti bukan? Widget semacam ini saya temukan ketika saya berjelajah menggunakan search engine terbaru saya. Tanpa basa-basi dan terus ngawur ngga jelas, ayo kita lihat caranya lansung.
1. Seperti biasa login ke akun blogger sobat
2. Masuk di bagian Tata Letak
3. Klik Tambah Gadget atau Add Gadget
4. Pilih HTML/JavaScript
5. Judul dikosongkan saja
6. Copy kode di bawah ini:
Masukkan kode widget apa aja disini, iklan, like box atau follow twitter
catatan:
* Untuk yang berwarna hijau, silahkan Anda ganti sesuai dengan ukuran, posisi atau warna background.
* Untuk yang berwarna merah, silahkan ganti kodengan kode widget yang Anda ingin buat melayang.
7. Klik Simpan
Nah, sekarang widget melayang sobat sudah selesai, selamat mencoba.
Macam-Macam
Jaringan Internet
Macam macam Jaringan Komputer
ditentukan :
1.Berdasarkan skala :
Local Area Network (LAN): suatu jaringan komputer yang menghubungkan suatu komputer dengan komputer lain dengan jarak yang terbatas.
Metropolitant Area Network (MAN): prinsip sama dengan LAN, hanya saja jaraknya lebih luas, yaitu 10-50 km.
Wide Area Network (WAN): jaraknya antar kota, negara, dan benua. ini sama dengan internet.
2.Berdasarkan fungsi :
Client-server
Yaitu jaringan komputer dengan komputer yang didedikasikan khusus sebagai server. Sebuah service/layanan bisa diberikan oleh sebuah komputer atau lebih. Contohnya adalah sebuah domain seperti www.detik.com yang dilayani oleh banyak komputer web server. Atau bisa juga banyak service/layanan yang diberikan oleh satu komputer. Contohnya adalah server dengan multi service yaitu mail server, web server, file server, database server dan lainnya.
Peer-to-peer
Yaitu jaringan komputer dimana setiap host dapat menjadi server dan juga menjadi client secara bersamaan. Contohnya
dalam file sharing antar komputer di Jaringan Windows Network Neighbourhood ada 5 komputer (kita beri nama A,B,C,D dan E) yang memberi hak akses terhadap file yang dimilikinya. Pada satu saat A mengakses file share dari B bernama data.xls dan juga memberi akses file network.doc kepada C. Saat A mengakses file dari B maka A berfungsi sebagai client dan saat A memberi akses file kepada C maka A berfungsi sebagai server. Kedua fungsi itu dilakukan oleh A secara bersamaan maka jaringan seperti ini dinamakan peer to peer.
3.Berdasarkan topologi jaringan, jaringan komputer dapat dibedakan atas:
Topologi bus
Topologi bintang/star
Topologi cincin/token ring
Topologi mesh
Topologi pohon
Topologi linier
Berdasarkan kriterianya, jaringan komputer dibedakan menjadi 4 yaitu:
1. Berdasarkan distribusi sumber informasi/data
Jaringan terpusat
Jaringan ini terdiri dari komputer klient dan server yang mana komputer klient yang berfungsi sebagai perantara untuk mengakses sumber informasi/data yang berasal dari satu komputer server
Jaringan terdistribusi
Merupakan perpaduan beberapa jaringan terpusat sehingga terdapat beberapa komputer server yang saling berhubungan dengan klient membentuk sistem jaringan tertentu.
2. Berdasarkan jangkauan geografis dibedakan menjadi:
Jaringan LAN
merupakan jaringan yang menghubungkan 2 komputer atau lebih dalam cakupan seperti laboratorium, kantor, serta dalam 1warnet.
Jaringan MAN
Merupakan jaringan yang mencakup satu kota besar beserta daerah setempat. Contohnya jaringan telepon lokal, sistem telepon seluler, serta jaringan relay beberapa ISP internet.
Jaringan WAN
Merupakan jaringan dengan cakupan seluruh dunia. Contohnya jaringan PT Telkom, PT. Indosat, serta jaringan GSM Seluler seperti Satelindo, Telkomsel, dan masih banyak lagi.
3. Berdasarkan peranan dan hubungan tiap komputer dalam memproses data.
Jaringan Client-Server
Pada jaringan ini terdapat 1 atau beberapa komputer server dan komputer client. Komputer yang akan menjadi komputer server maupun menjadi komputer client dan diubah-ubah melalui software jaringan pada protokolnya. Komputer client sebagai perantara untuk dapat mengakses data pada komputer server sedangkan komputer server menyediakan informasi yang diperlukan oleh komputer client.
Jaringan Peer-to-peer
Pada jaringan ini tidak ada komputer client maupun komputer server karena semua komputer dapat melakukan pengiriman maupun penerimaan informasi sehingga semua komputer berfungsi sebagai client sekaligus sebagai server.
4. Berdasarkan media transmisi data
Jaringan Berkabel (Wired Network)
Pada jaringan ini, untuk menghubungkan satu komputer dengan komputer lain diperlukan penghubung berupa kabel jaringan. Kabel jaringan berfungsi dalam mengirim informasi dalam bentuk sinyal listrik antar komputer jaringan.
Jaringan Nirkabel(WI-FI)
Merupakan jaringan dengan medium berupa gelombang elektromagnetik. Pada jaringan ini tidak diperlukan kabel untuk menghubungkan antar komputer karena menggunakan gelombang elektromagnetik yang akan mengirimkan sinyal informasi antar komputer jaringan.
1.Berdasarkan skala :
Local Area Network (LAN): suatu jaringan komputer yang menghubungkan suatu komputer dengan komputer lain dengan jarak yang terbatas.
Metropolitant Area Network (MAN): prinsip sama dengan LAN, hanya saja jaraknya lebih luas, yaitu 10-50 km.
Wide Area Network (WAN): jaraknya antar kota, negara, dan benua. ini sama dengan internet.
2.Berdasarkan fungsi :
Client-server
Yaitu jaringan komputer dengan komputer yang didedikasikan khusus sebagai server. Sebuah service/layanan bisa diberikan oleh sebuah komputer atau lebih. Contohnya adalah sebuah domain seperti www.detik.com yang dilayani oleh banyak komputer web server. Atau bisa juga banyak service/layanan yang diberikan oleh satu komputer. Contohnya adalah server dengan multi service yaitu mail server, web server, file server, database server dan lainnya.
Peer-to-peer
Yaitu jaringan komputer dimana setiap host dapat menjadi server dan juga menjadi client secara bersamaan. Contohnya
dalam file sharing antar komputer di Jaringan Windows Network Neighbourhood ada 5 komputer (kita beri nama A,B,C,D dan E) yang memberi hak akses terhadap file yang dimilikinya. Pada satu saat A mengakses file share dari B bernama data.xls dan juga memberi akses file network.doc kepada C. Saat A mengakses file dari B maka A berfungsi sebagai client dan saat A memberi akses file kepada C maka A berfungsi sebagai server. Kedua fungsi itu dilakukan oleh A secara bersamaan maka jaringan seperti ini dinamakan peer to peer.
3.Berdasarkan topologi jaringan, jaringan komputer dapat dibedakan atas:
Topologi bus
Topologi bintang/star
Topologi cincin/token ring
Topologi mesh
Topologi pohon
Topologi linier
Berdasarkan kriterianya, jaringan komputer dibedakan menjadi 4 yaitu:
1. Berdasarkan distribusi sumber informasi/data
Jaringan terpusat
Jaringan ini terdiri dari komputer klient dan server yang mana komputer klient yang berfungsi sebagai perantara untuk mengakses sumber informasi/data yang berasal dari satu komputer server
Jaringan terdistribusi
Merupakan perpaduan beberapa jaringan terpusat sehingga terdapat beberapa komputer server yang saling berhubungan dengan klient membentuk sistem jaringan tertentu.
2. Berdasarkan jangkauan geografis dibedakan menjadi:
Jaringan LAN
merupakan jaringan yang menghubungkan 2 komputer atau lebih dalam cakupan seperti laboratorium, kantor, serta dalam 1warnet.
Jaringan MAN
Merupakan jaringan yang mencakup satu kota besar beserta daerah setempat. Contohnya jaringan telepon lokal, sistem telepon seluler, serta jaringan relay beberapa ISP internet.
Jaringan WAN
Merupakan jaringan dengan cakupan seluruh dunia. Contohnya jaringan PT Telkom, PT. Indosat, serta jaringan GSM Seluler seperti Satelindo, Telkomsel, dan masih banyak lagi.
3. Berdasarkan peranan dan hubungan tiap komputer dalam memproses data.
Jaringan Client-Server
Pada jaringan ini terdapat 1 atau beberapa komputer server dan komputer client. Komputer yang akan menjadi komputer server maupun menjadi komputer client dan diubah-ubah melalui software jaringan pada protokolnya. Komputer client sebagai perantara untuk dapat mengakses data pada komputer server sedangkan komputer server menyediakan informasi yang diperlukan oleh komputer client.
Jaringan Peer-to-peer
Pada jaringan ini tidak ada komputer client maupun komputer server karena semua komputer dapat melakukan pengiriman maupun penerimaan informasi sehingga semua komputer berfungsi sebagai client sekaligus sebagai server.
4. Berdasarkan media transmisi data
Jaringan Berkabel (Wired Network)
Pada jaringan ini, untuk menghubungkan satu komputer dengan komputer lain diperlukan penghubung berupa kabel jaringan. Kabel jaringan berfungsi dalam mengirim informasi dalam bentuk sinyal listrik antar komputer jaringan.
Jaringan Nirkabel(WI-FI)
Merupakan jaringan dengan medium berupa gelombang elektromagnetik. Pada jaringan ini tidak diperlukan kabel untuk menghubungkan antar komputer karena menggunakan gelombang elektromagnetik yang akan mengirimkan sinyal informasi antar komputer jaringan.
Cara Gila Meningkatkan Pengunjung Blog
Banyak pengunjung ke Blog kita tentu sangat menyenangkan
hati kita, ini adalah salah satu cara untuk meningkatkan pengunjung
Blog kita, simak baik baik caranya. Trik ini diambil berdasarkan pada
pengalaman kawan-kawan saya mengenai berbagai cara untuk meningkatkan
Page Rank. Bagaimana cara cepat meningkatkan Page Rank di Google?
Salah satu cara tercepat untuk meningkatkan Page Rank di Google pada
postingan ini adalah dengan mengadopsi sistem pemasaran yang
menggunakan model Multi Level Marketing. Sistem pemasaran ini,
memiliki kelebihan dalam kecepatan distribusi.
Melalui
posting ini saya mengajak anda semua untuk mengambil keuntungan dari
kecepatan penyebaran sistem ini dalam bentuk backlink.
Caranya mudah, Yang harus anda lakukan adalah dengan meletakkan link-link berikut di blog ataupun di artikel anda.
1. Pakem Bone
2. Ququy
3. Thobone
4. Exact2 Manza
5. MANZA WTP
9. Info Sinta
10. Belajar Internet
Tapi ingat,
sebelum anda meletakkan link diatas, kamu harus menghapus peserta
nomor 1 dari daftar. Sehingga semua peserta naik 1 level. Yang tadinya
nomor 2 jadi nomor 1, nomor 3 jadi 2, dst. Kemudian masukkan link
anda sendiri di bagian paling bawah (nomor 10).
Jika tiap peserta mampu mengajak 5 orang saja, maka jumlah backlink yang akan didapat adalah:
Ketika posisi anda 10, jumlah backlink = 1
Posisi 9, jml backlink = 5
Posisi 8, jml backlink = 25
Posisi 7, jml backlink = 125
Posisi 6, jml backlink = 625
Posisi 5, jml backlink = 3,125
Posisi 4, jml backlink = 15,625
Posisi 3, jml backlink = 78,125
Posisi 2, jml backlink = 390,625
Posisi 1, jml backlink = 1,953,125
Dan semuanya
menggunakan kata kunci yang anda inginkan. Dari sisi SEO anda sudah
mendapatkan 1,953,125 backlink dan efek sampingnya jika pengunjung web
para downline anda mengklik link itu, juga membuat ngeblog anda
mendapatkan traffik tambahan.
Nah,
silahkan copy paste artikel ini dari awal sampai akhir, dan hilangkan peserta nomor 1 lalu
tambahkan link blog/website anda di posisi 10. Ingat, anda harus mulai
dari posisi 10 agar hasilnya maksimal. Karena jika anda tiba2 di
posisi 1, maka link anda akan hilang begitu ada yang masuk ke posisi
10.
Saya yakin
dalam waktu yang singkat, Pagerank blog anda pasti langsung naik
drastis di luar dugaan anda. Selamat mencoba trik rahasia ini!
Bagaimana ? apa sobat semua berkenan? kalau iya copas aja! terus sarankan ke teman yang lain supaya terus menyebar!
Tugasnya gampang koq! copas trik ini lalu sarankan ke teman yang lain begitu pula seterusnya!
laporkan bila ada link yang rusak...
Cara Membuat Blog di Blogspot
ada kali ini saya akan memberikan panduan cara
membuat blog tersebut, yang pasti cara membuat blog sangat mudah dan
tentunya gratis. Sebelum melangkah lebih jauh kita harus mengenal
terlebih dahulu mengenai blog. Istilah blog pertama kali diperkenalkan
oleh Jorn Barger tepatnya pada bulan Desember 1998 Dia menggunakan
weblog untuk memberikan nama kepada kelompok orang yang mempunyai
website pribadi dan selalu meng-update website-nya tersebut, baik itu
berita, link ke website lain, curhatan, tutorial dan lainnya. Dan
disertai komentar-komentar dari tulisannya tersebut. Pada awalnya blog
hanyalah catatan perjalanan seseorang yang di publish di internet.
Setelah mengetahui sejarah singkat tentang blog, lansung saja kita simak dengan baik-baik cara membuat blog tersebut, kali ini saya akan menunjukkan cara membuat blog melalui Blogspot.com . Sebenarnya ada beberapa tempat untuk membuat blog, tapi daripada sibuk mencari tempat lainnya, mending lansung saja di sini.
sebelum memulai yang paling penting untuk membuat sebuah blog, atau akun yang lain anda harus memiliki email, jika tidak tahu cara membuatnya klik (disini) .
1. Kunjungi Blogspot.com
2. Ketika muncul tampilan seperti pada gambar di bawah, klik get startated atau memulai
3. Isi identitas anda dan jangan lupa centang pada penerimaan persyaratan, seperti pada gambar di bawah ini:
pada kolom alamat email : masukan email kamu
ketik ulang alamat email : masukan lagi email yang sama seperti diatas
masukan sebuah password : masukkan kata kunci (minimal 8 karakter, bisa huruf bisa angka)
ketikan ulang sandi : masukan lagi password yang telah kamu masukan sama dengan yang di atas
Nama tampilan : isi nama kamu atau nama alias kamu (ini akan tampil bersamaan dengan posting, artikel yang kamu buat nanti)
verifikasi : masukkan gambar kata yang terdapat di atas kolom.
pada gambar di atas sudah saya sertakan contoh pengisiannya.
setelah itu klik lanjutkan
4. Setelah itu, akan muncul tampilan untuk memberikan nama blog anda, klik kembali lanjutkan seperti pada gambar di bawah ini :
Isilah Judul Blog dan Alamat blog sesuai dengan keinginanmu, jika alamat blog menggunakan 2 kata atau lebih gunakan tanda ( – ). karena blogspot tidak bisa menggunakan spasi. contoh pengisiannya perhatikan gambar di atas
terkadang alamat blog yang kita tulis sudah pakai oleh orang lain, jika sudah dipakai orang lain berati tidak bisa digunakan. Untuk mengetahui sudah dipakai orang lain atau belum Klik saja tombol “cek ketersediaan” jika belum dipakai orang lain, maka di bawahnya akan muncul tulisan warna hijau yang bertuliskan Alamat blog ini tersedia
jika sudah selesai menentukan judul dan alamat blog, silahkan klik tombol lanjutkan
5. Setelah itu, muncul kembali tampilan untuk memilih tempalate awal anda, ingat template ini cuma template awal saja dan bisa di ganti, jika tidak tahu cara mengganti template, silahkan klik (disini)
6. Setelah anda klik lanjutkan, maka akan muncul tampilan bahwa blog anda sudah jadi dan klik mulai blogging, seperti pada gambar di bawah ini :
7. Setelah klik mulai blogging, maka akan muncul tampilan halaman penulisan artikel/entri. Disini anda bisa menulis apa aja, informasi, berita atau yang lainnya, jika artikel/entri anda sudah jadi, klik terbitkan entri.
Setelah serangkaian cara membuat blog di blogspot, sekarang konfirmasi akun blog di kotak masuk email anda, jika tidak ketemu, silahkan periksa spam.
Selamat blog anda sudah jadi, kini anda bisa berbagi informasi mengenai apa aja.
Jika ada penjelasan yang kurang di mengerti, silahkan berikan komentar anda. Terima Kasih
Setelah mengetahui sejarah singkat tentang blog, lansung saja kita simak dengan baik-baik cara membuat blog tersebut, kali ini saya akan menunjukkan cara membuat blog melalui Blogspot.com . Sebenarnya ada beberapa tempat untuk membuat blog, tapi daripada sibuk mencari tempat lainnya, mending lansung saja di sini.
sebelum memulai yang paling penting untuk membuat sebuah blog, atau akun yang lain anda harus memiliki email, jika tidak tahu cara membuatnya klik (disini) .
1. Kunjungi Blogspot.com
2. Ketika muncul tampilan seperti pada gambar di bawah, klik get startated atau memulai
3. Isi identitas anda dan jangan lupa centang pada penerimaan persyaratan, seperti pada gambar di bawah ini:
pada kolom alamat email : masukan email kamu
ketik ulang alamat email : masukan lagi email yang sama seperti diatas
masukan sebuah password : masukkan kata kunci (minimal 8 karakter, bisa huruf bisa angka)
ketikan ulang sandi : masukan lagi password yang telah kamu masukan sama dengan yang di atas
Nama tampilan : isi nama kamu atau nama alias kamu (ini akan tampil bersamaan dengan posting, artikel yang kamu buat nanti)
verifikasi : masukkan gambar kata yang terdapat di atas kolom.
pada gambar di atas sudah saya sertakan contoh pengisiannya.
setelah itu klik lanjutkan
4. Setelah itu, akan muncul tampilan untuk memberikan nama blog anda, klik kembali lanjutkan seperti pada gambar di bawah ini :
Isilah Judul Blog dan Alamat blog sesuai dengan keinginanmu, jika alamat blog menggunakan 2 kata atau lebih gunakan tanda ( – ). karena blogspot tidak bisa menggunakan spasi. contoh pengisiannya perhatikan gambar di atas
terkadang alamat blog yang kita tulis sudah pakai oleh orang lain, jika sudah dipakai orang lain berati tidak bisa digunakan. Untuk mengetahui sudah dipakai orang lain atau belum Klik saja tombol “cek ketersediaan” jika belum dipakai orang lain, maka di bawahnya akan muncul tulisan warna hijau yang bertuliskan Alamat blog ini tersedia
jika sudah selesai menentukan judul dan alamat blog, silahkan klik tombol lanjutkan
5. Setelah itu, muncul kembali tampilan untuk memilih tempalate awal anda, ingat template ini cuma template awal saja dan bisa di ganti, jika tidak tahu cara mengganti template, silahkan klik (disini)
6. Setelah anda klik lanjutkan, maka akan muncul tampilan bahwa blog anda sudah jadi dan klik mulai blogging, seperti pada gambar di bawah ini :
7. Setelah klik mulai blogging, maka akan muncul tampilan halaman penulisan artikel/entri. Disini anda bisa menulis apa aja, informasi, berita atau yang lainnya, jika artikel/entri anda sudah jadi, klik terbitkan entri.
Setelah serangkaian cara membuat blog di blogspot, sekarang konfirmasi akun blog di kotak masuk email anda, jika tidak ketemu, silahkan periksa spam.
Selamat blog anda sudah jadi, kini anda bisa berbagi informasi mengenai apa aja.
Jika ada penjelasan yang kurang di mengerti, silahkan berikan komentar anda. Terima Kasih
Anda mungkin juga meminati:
Cara mengganti background FB
Postingan berikut ini
adalah salah satu permintaan dari teman-teman facebook aku. Ketika pada saat itu aku sedang
mengunggah foto tentang tampilan baru facebook dan banyak yang bertanya tentang cara membuat
tampilan seperti itu. Ini adalah foto yang telah aku unggah di facebook.
Gimana, sudah keren
belum? Tampilan facebook seperti ini memang merupakan hal asing bagi
para penggunanya, karena tampilan biasanya lebih monoton menggunakan warna biru
dan putih. Tentunya, kalian para pengguna facebook sudah bosan dengan tampilan seperti itu. Jadi,
untuk mengatasi rasa penasaran kalian tentang “Cara MengubahTampilan/Background Facebook” silahkan ikuti lagkah-langkah di bawah ini.
1.
Silahkan
instal plugins/add-ons nya
·
Yang pakai
Mozilla Firefox:
Klik Add to Firefox
Setelah Anda sudah menginstalnnya
silahkan pasang perangkat lunaknya, klik
Pasang Sekarang
Setelah terpasang, silahkan restart
Mozilla Firefox anda
·
Yang pakai
Google Chrome
Cara
pasang perangkatnya sama dengan Mozilla Firefox dan restart Google Chrome anda
2.
Selanjutnya,
download dan install tema facebook pilihan anda di http://userstyles.org/styles/browse/site?page=1
Setelah download dan
install tema pilihan anda, silahkan lihat facebook anda. Gimana gan, udah berubah belum
tampilannya? Buat kalian yang sudah mengubah tampilan facebook dengan tampilan baru seperti di atas, dan
ingin mengembalikannya ke tampilan normal, silahkan ikuti langkah berikut.
1.
Klik icon
add-ons yang berada pada bagian kiri bawah browser (Untuk yang pakai Mozilla
Firefox) dan klik manage styles
2.
Klik
Remove
3.
Selesai
|
Buat kalian yang
bermasalah tentang “Cara Mengubah Tampilan/Background Facebook” silahkan kirim
komentar atau kirim pesan anda di akun saya
Facebook: http://www.facebook.com/haqqi3
Atau klik kontak page
diatas.. Terima kasih
Buat Kalian yang ingin TUKARAN LINK dengan saya, silahkan klik DISINI
Mendapatkan Backlink dari Situs .Edu dan .Gov
Postingan Belajar Internet pada senin pagi ini, akan membahas Cara Mendapatkan Backlink dari Situs .Edu dan .Gov  .
Pertanyaan dari Anda? Pentingkah kita mendapatkan backlink dari situs
.edu atau .gov? Jawabannya adalah "PENTING banget". Karena mbah google
dan para mesin pencari lain, sangat suka dengan web/blog yang
mendapatkan backlink dari situs .edu dan .gov.
.
Pertanyaan dari Anda? Pentingkah kita mendapatkan backlink dari situs
.edu atau .gov? Jawabannya adalah "PENTING banget". Karena mbah google
dan para mesin pencari lain, sangat suka dengan web/blog yang
mendapatkan backlink dari situs .edu dan .gov.
Situs edu. (Website dengan domain tingkat atas. Edu) dapat mewakili tingkat kepercayaan untuk mesin pencari, karena asumsi bahwa konten website adalah mendidik berorientasi.
Link dari situs gov. Adalah peringkat tinggi oleh mesin pencari dan merupakan tingkat kepercayaan yang tinggi, karena asumsi bahwa konten website adalah berguna bagi masyarakat umum dan telah lulus persetujuan birokrasi.
Jadi, apakah Anda masih berpikir ratusan kali untuk menanam link di situs .Edu atau .Gov? Makanya lansung ke TKP.
Caranya, sangat mudah sobat, Anda tidak perlu sit up terlebih dahulu untuk melakukannya tinggal salin keyword di bawah ini ke mbah google dan klik salah satu websitenya.
tinggal salin keyword di bawah ini ke mbah google dan klik salah satu websitenya.
site:.edu inurl:blog “post a comment” linkdomain:http://www.sitenya.com/+site:.edu (Query ini akan membantu Anda menemukan backlink edu situs lain yang memiliki backlink) site:.edu inurl:wp-login.php +blog
site:.gov inurl:wp-login.php +blog site:.edu inurl:”wp-admin” +login
site:.edu inurl:blog “your keyword” site:.gov inurl:blog “your keyword” site:.edu “keyword”
site:.edu Guest books site:.gov Guest books
site:.edu “add URL” site:.edu “submit URL”
site:.gov “add URL” site:.gov “submit URL”
site:.edu “forum” “keyword” site:.gov “submit URL”
site:.gov “keyword” -”youmust be logged in” -”comments are closed” site:.edu “no comments”+blogroll -”posting closed” -”you must be logged in” -”comments are closed”
site:.gov “no comments”+blogroll -”posting closed” -”you must be logged in” -”comments are closed” inurl:(edu|gov) “no comments” +blogroll -”posting closed” -”you must be logged in” -”comments are closed” site:.edu “powered by expressionengine” “Keyword”
site:.gov “powered by expressionengine” “Keyword” site:.edu “Powered by BlogEngine.NET”
site:.edu inurl:blog “post a comment” -”comments closed” -”you must be logged in” “Keyword” site:.gov “Powered by BlogEngine.NET”
site:.edu inurl:blog “post a comment” -”comments closed” -”you must be logged in” “Keyword” site:.com “Powered by BlogEngine.NET”
site:.edu inurl:blog “post a comment” -”comments closed” -”you must be logged in” “Keyword” site:.org “Powered by BlogEngine.NET”
site:.edu inurl:blog “post a comment” -”comments closed” -”you must be logged in” “Keyword”
(Keyword di ambil dari http://bu-ogle.blogspot.com)
 .
Pertanyaan dari Anda? Pentingkah kita mendapatkan backlink dari situs
.edu atau .gov? Jawabannya adalah "PENTING banget". Karena mbah google
dan para mesin pencari lain, sangat suka dengan web/blog yang
mendapatkan backlink dari situs .edu dan .gov.
.
Pertanyaan dari Anda? Pentingkah kita mendapatkan backlink dari situs
.edu atau .gov? Jawabannya adalah "PENTING banget". Karena mbah google
dan para mesin pencari lain, sangat suka dengan web/blog yang
mendapatkan backlink dari situs .edu dan .gov.Situs edu. (Website dengan domain tingkat atas. Edu) dapat mewakili tingkat kepercayaan untuk mesin pencari, karena asumsi bahwa konten website adalah mendidik berorientasi.
Link dari situs gov. Adalah peringkat tinggi oleh mesin pencari dan merupakan tingkat kepercayaan yang tinggi, karena asumsi bahwa konten website adalah berguna bagi masyarakat umum dan telah lulus persetujuan birokrasi.
Jadi, apakah Anda masih berpikir ratusan kali untuk menanam link di situs .Edu atau .Gov? Makanya lansung ke TKP.

Caranya, sangat mudah sobat, Anda tidak perlu sit up terlebih dahulu untuk melakukannya
 tinggal salin keyword di bawah ini ke mbah google dan klik salah satu websitenya.
tinggal salin keyword di bawah ini ke mbah google dan klik salah satu websitenya.
site:.edu inurl:blog
site:.edu “blog” “keyword”
site:.edu inurl:forum
site:.edu inurl:blog “post a comment” -”comments closed” -”you must be logged in” “Keyword”site:.edu inurl:blog “post a comment” linkdomain:http://www.sitenya.com/+site:.edu (Query ini akan membantu Anda menemukan backlink edu situs lain yang memiliki backlink) site:.edu inurl:wp-login.php +blog
site:.gov inurl:wp-login.php +blog site:.edu inurl:”wp-admin” +login
site:.edu inurl:blog “your keyword” site:.gov inurl:blog “your keyword” site:.edu “keyword”
site:.edu Guest books site:.gov Guest books
site:.edu “add URL” site:.edu “submit URL”
site:.gov “add URL” site:.gov “submit URL”
site:.edu “forum” “keyword” site:.gov “submit URL”
site:.gov “keyword” -”youmust be logged in” -”comments are closed” site:.edu “no comments”+blogroll -”posting closed” -”you must be logged in” -”comments are closed”
site:.gov “no comments”+blogroll -”posting closed” -”you must be logged in” -”comments are closed” inurl:(edu|gov) “no comments” +blogroll -”posting closed” -”you must be logged in” -”comments are closed” site:.edu “powered by expressionengine” “Keyword”
site:.gov “powered by expressionengine” “Keyword” site:.edu “Powered by BlogEngine.NET”
site:.edu inurl:blog “post a comment” -”comments closed” -”you must be logged in” “Keyword” site:.gov “Powered by BlogEngine.NET”
site:.edu inurl:blog “post a comment” -”comments closed” -”you must be logged in” “Keyword” site:.com “Powered by BlogEngine.NET”
site:.edu inurl:blog “post a comment” -”comments closed” -”you must be logged in” “Keyword” site:.org “Powered by BlogEngine.NET”
site:.edu inurl:blog “post a comment” -”comments closed” -”you must be logged in” “Keyword”
(Keyword di ambil dari http://bu-ogle.blogspot.com)
Jika, Anda tidak puas dengan hanya memilih satu, silahkan pilih semuanya. Jadi, selamat mencoba sobat semua.
 Namun,
buat sobat ingin lebih praktis, silahkan berkunjung ke website
http://dropmylink.com/ disana tinggal masukkan keyword dan website apa
yang Anda inginkan. Contoh keyword adalah internet dan find adalah .gov
Blog dan klik search. Mudah kan..???
Namun,
buat sobat ingin lebih praktis, silahkan berkunjung ke website
http://dropmylink.com/ disana tinggal masukkan keyword dan website apa
yang Anda inginkan. Contoh keyword adalah internet dan find adalah .gov
Blog dan klik search. Mudah kan..???
 Namun,
buat sobat ingin lebih praktis, silahkan berkunjung ke website
http://dropmylink.com/ disana tinggal masukkan keyword dan website apa
yang Anda inginkan. Contoh keyword adalah internet dan find adalah .gov
Blog dan klik search. Mudah kan..???
Namun,
buat sobat ingin lebih praktis, silahkan berkunjung ke website
http://dropmylink.com/ disana tinggal masukkan keyword dan website apa
yang Anda inginkan. Contoh keyword adalah internet dan find adalah .gov
Blog dan klik search. Mudah kan..??? Cara Membuat Tab Menu pada Blogspot Tanpa Edit HTML
Anda datang ke tempat
yang tepat, disini saya akan memberikan cara membuat tab menu pada
blogspot tanpa melalui edit HTML. Menurut sebagian orang, melakukan
pengeditan pada edit HTML begitu sulit karena harus mencari tempat yang
akan di letakkan editannya tersebut. Jadi daripada berlama-lama,
lansung saja kita bahas, simak baik-baik yah.
1. Masuk blog anda
2. Klik rancangan, letaknya biasanya di dasbor blog anda
3. Klik tambah gadget dan pilih HTML/Javascript
4. Tuliskan HTML di bawah ini
1
<li><a href='URL anda’>Nama Tampilan</a></li>
<li><a href='URL anda’>Nama Tampilan</a></li>
<li><a href=’URL anda’>Nama Tampilan</a></li>
Untuk menambahkan sub
tab pada tab menu anda, tambahkan HTML ini pas dibawah HTML diatas tadi
dan hapus </li> pada HTML tersebut.
(HTML diatas tanpa </li>)
<ul class='children'>
(HTML diatas tadi)
</ul>
</li>
Contoh:
<li><a href='#’>Blogku</a>
<ul class='children'>
<li><a href='belajarinternet.blogspot.com’>Belajar Internet</a></li>
<li><a href=’exact2manza.blogspot.com’>Exact2 Manza</a></li>
</ul>
</li>
5.
5. Klik SimpanLetakkan gadget anda di tempat yang diinginkan, biasanya di bagian atas bawah judul blog anda.
Mudah kan ? Kalau ada sesuatu yang kurang di mengerti silahkan berikan komentar anda.
Cara Membuat Kotak Komentar Facebook dan Blog Berdampingan
Tutorial yang satu ini, pasti sudah tidak asing lagi bagi para blogger
sekalian. Hal semacam ini sudah banyak yang nangkring di beberapa blog.
Tapi, apa salahnya berbagi informasi dengan para sobat sekalian. Kalau
hanya untuk kotak komentar facebook juga sudah pernah saya bahas pada artikel sebelumnya.
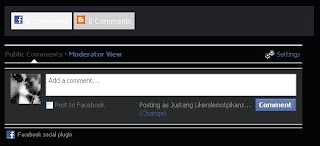
Nah, kali ini kita akan membahas yang berdampingan, sekedar contoh Anda bisa lihat gambar di bawah ini, yang saya ambil dari blog baru saya DISINI.
Jelas kan?? Biar kalian tahu, tutorial macam ini sudah banyak di google, tapi rata-rata dari tutorial mereka tidak berhasil dari beberapa template yang biasa dan mungkin hanya pada template premium. Oleh sebab itu, disini saya akan mengulas sedikit Cara Membuat Kotak Komentar Facebook dan Blog Berdampingan yang semoga berhasil pada template blog kalian. Aminn..
1. Masuk ke akun blogger sobat
2. Selanjutnya masuk pada bagian Template
3. Klik Edit HTML
4. Silahkan centang Expand Template Widget
5. Sudah itu, Anda cari kode ]]></b:skin>, untuk memudahkan pencarian, silahkan tekan ctrl+f.
6. Setelah ketemu, silahkan letakkan kode di bawah ini tepat di atas kode tadi
catatan:
Silahkan hapus kode berwarna merah itu, jika Anda ingin membuat kotak komentar facebook menjadi transparan.
7. Kemudian Anda cari kode </head> , seperti tadi untuk lebih memudahkan pencarian tekan ctrl+f
8. Jika sudah ketemu, silahkan letakkan kode di bawah ini tepat di atas kode </head> tadi
catatan:
Silahkan Anda ganti tulisan berwarna merah tersebut dengan ID FB Anda. Sudah tahu kan, apa itu ID FB? Jika Anda sudah ganti, misalnya http://facebook.com/justangzealotous berarti ID FB kamu justangzealotous. Namun, jika Anda belum menggantinya, maka ID FB Anda adalah sebuah angka-angka, contoh http://facebook.com/1234567890. Untuk melihat ID FB, Anda bisa masuk ke profil FB kamu, kemudian silahkan lihat pada adress bar.
9. Selanjutnya, silahkan Anda cari kode <div class='comments' id='comments'>
10. Umumnya, kode <div class='comments' id='comments'>, terdapat 2. Silahkan Anda letakkan kode berikut tepat di bawah kedua kode tersebut.
catatan:
Silahkan Anda, hapus kode berwarna merah tersebut, jika kode di bawah sama. Kalau tidak, yah tidak perlu dihapus. Perhatikan, untuk yang nomor 3 adalah jumlah komentar yang akan muncul di kotak komentar facebook, untuk yang nomor 400 adalah lebar kotak komentar. Silahkan ganti sesuai dengan keinginan Anda.
11. Setelah itu, klik Simpan Template
Selesai, juga deh kotak komentar facebook dan blog yang berdampingan. Selamat mencoba.
Sumber: http://super-bee.blogspot.com
Nah, kali ini kita akan membahas yang berdampingan, sekedar contoh Anda bisa lihat gambar di bawah ini, yang saya ambil dari blog baru saya DISINI.
Jelas kan?? Biar kalian tahu, tutorial macam ini sudah banyak di google, tapi rata-rata dari tutorial mereka tidak berhasil dari beberapa template yang biasa dan mungkin hanya pada template premium. Oleh sebab itu, disini saya akan mengulas sedikit Cara Membuat Kotak Komentar Facebook dan Blog Berdampingan yang semoga berhasil pada template blog kalian. Aminn..
1. Masuk ke akun blogger sobat
2. Selanjutnya masuk pada bagian Template
3. Klik Edit HTML
4. Silahkan centang Expand Template Widget
5. Sudah itu, Anda cari kode ]]></b:skin>, untuk memudahkan pencarian, silahkan tekan ctrl+f.
6. Setelah ketemu, silahkan letakkan kode di bawah ini tepat di atas kode tadi
.comments-page { background-color: #f2f2f2;}
#blogger-comments-page { padding: 0px 5px; display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px;
cursor: pointer; background-color: #f2f2f2;}
.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}
#blogger-comments-page { padding: 0px 5px; display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px;
cursor: pointer; background-color: #f2f2f2;}
.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}
catatan:
Silahkan hapus kode berwarna merah itu, jika Anda ingin membuat kotak komentar facebook menjadi transparan.
7. Kemudian Anda cari kode </head> , seperti tadi untuk lebih memudahkan pencarian tekan ctrl+f
8. Jika sudah ketemu, silahkan letakkan kode di bawah ini tepat di atas kode </head> tadi
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='ID FB Anda disini' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='ID FB Anda disini' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
catatan:
Silahkan Anda ganti tulisan berwarna merah tersebut dengan ID FB Anda. Sudah tahu kan, apa itu ID FB? Jika Anda sudah ganti, misalnya http://facebook.com/justangzealotous berarti ID FB kamu justangzealotous. Namun, jika Anda belum menggantinya, maka ID FB Anda adalah sebuah angka-angka, contoh http://facebook.com/1234567890. Untuk melihat ID FB, Anda bisa masuk ke profil FB kamu, kemudian silahkan lihat pada adress bar.
9. Selanjutnya, silahkan Anda cari kode <div class='comments' id='comments'>
10. Umumnya, kode <div class='comments' id='comments'>, terdapat 2. Silahkan Anda letakkan kode berikut tepat di bawah kedua kode tersebut.
<div class='comments-tab' id='fb-comments'
onclick='javascript:commentToggle("#fb-comments");'
title='Comments made with Facebook'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='3' width='400'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='3' width='400'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
catatan:
Silahkan Anda, hapus kode berwarna merah tersebut, jika kode di bawah sama. Kalau tidak, yah tidak perlu dihapus. Perhatikan, untuk yang nomor 3 adalah jumlah komentar yang akan muncul di kotak komentar facebook, untuk yang nomor 400 adalah lebar kotak komentar. Silahkan ganti sesuai dengan keinginan Anda.
11. Setelah itu, klik Simpan Template
Selesai, juga deh kotak komentar facebook dan blog yang berdampingan. Selamat mencoba.
Sumber: http://super-bee.blogspot.com
Mendapatkan Backlink Gratis Berkualitas
Sekali lagi pada postingan kali ini, kita akan membahas tentang Backlink Gratis Berkualitas. Suatu angan-angan yang menurut Anda mungkin tak akan terwujud, tapi untuk kali ini hal tersebut akan menjadi milik Anda. Backlink berkualitas adalah link satu arah atau one way link
yang mengarah ke situs kita dari situs yang berkualitas. Satu link dari
backlink berkualitas lebih berarti di mata search engine dari pada
backlink dari situs biasa. Apalagi yang kita bahas pada blog Belajar Internet kali ini, adalah backlink gratis,
siapa yang tidak mau. Menurut pakar SEO Blog, backlink yang seperti ini
lebih natural dan disukai oleh search engine daripada harus
menghabiskan uang untuk mendapatkan backlink.
Baiklah lansung saja, mendapatkan backlink ini tidak sulit namun tidak juga terlalu mudah. Tahap pertama yang harus kita lakukan adalah mendaftar ke situs tempat mendapatkan backlink tersebut DISINI dengan klik SIGN UP NOW FREE. Isikan lengkap data Anda, kemudian buka email dan login dengan username dan password yang telah diberikan kepada Anda. Setelah itu masukkan artikel atau URL blog Anda ke bagian paling bawah. Ikuti terus petunjuk selanjutnya.
Nah, setelah Anda mendaftar dan memasukkan URL blog Anda, silahkan ajak dua orang untuk mendaftar melalui link Anda contoh link saya adalah http://didianto.com/go/?id=belajarinternet. Ini disebut bagian Level 1, jika dua orang tersebut kemudian mengajak dua orang juga maka Anda telah masuk bagian Level 2, yang artinya backlink yang mengarah ke situs Anda makin banyak. Jika hal itu terus berjalan sampai Level 20, maka Anda bisa mendapatkan hingga 2 juta lebih backlink. Hebat kan? Ayo coba sekarang juga.
Baiklah lansung saja, mendapatkan backlink ini tidak sulit namun tidak juga terlalu mudah. Tahap pertama yang harus kita lakukan adalah mendaftar ke situs tempat mendapatkan backlink tersebut DISINI dengan klik SIGN UP NOW FREE. Isikan lengkap data Anda, kemudian buka email dan login dengan username dan password yang telah diberikan kepada Anda. Setelah itu masukkan artikel atau URL blog Anda ke bagian paling bawah. Ikuti terus petunjuk selanjutnya.
Nah, setelah Anda mendaftar dan memasukkan URL blog Anda, silahkan ajak dua orang untuk mendaftar melalui link Anda contoh link saya adalah http://didianto.com/go/?id=belajarinternet. Ini disebut bagian Level 1, jika dua orang tersebut kemudian mengajak dua orang juga maka Anda telah masuk bagian Level 2, yang artinya backlink yang mengarah ke situs Anda makin banyak. Jika hal itu terus berjalan sampai Level 20, maka Anda bisa mendapatkan hingga 2 juta lebih backlink. Hebat kan? Ayo coba sekarang juga.

Cara Buat Sitemap di Blog
Belajar Internet kali ini akan memposting artikel mengenai Cara Buat Sitemap di Blog. Sitemap (peta situs) memang sudah tidak asing lagi buat para sobat blogger semua. Sitemap sangatlah menguntungkan buat blog sobat karena dengan Sitemap
ini dapat mempermudah pengunjung mencari suatu artikel blog kita dan
yang paling menguntungkan adalah blog sobat dapat dengan mudah
dijelajahi artikel-artikel yang telah Anda posting oleh Search Engine
atau akan lebih cepat terindeks oleh Google tersebut. Tentunya ini
adalah salah satu keinginan sobat semua bukan?
Baiklah tanpa pajang lebar lagi, lansung kita menuju topik permasalahan. Membuat Sitemap tidak terlalu sulit, untuk kali ini saya akan memberikan yang lebih instan saja, mudah dan tentunya sangat cepat.
1. Login ke akun blogger sobat
2. Copy kode HTML di bawah ini ke postingan sobat, sebaiknya Anda buat laman baru dan menempatkan disitu. Ingat di tempat HTML bukan Compose
3. Silahkan ganti http://belajarinternet100.blogspot.com dengan URL blog sobat
4. Sebelum di terbitkan, silahkan lihat pratinjau terlebih dahulu, sudah bagus atau tidak
5. Setelah itu, tinggal klik publikasikan
6. Selesai
Sangat mudah bukan? Selamat mencoba, untuk melihat contohnya silahkan klik DISINI
Baiklah tanpa pajang lebar lagi, lansung kita menuju topik permasalahan. Membuat Sitemap tidak terlalu sulit, untuk kali ini saya akan memberikan yang lebih instan saja, mudah dan tentunya sangat cepat.
1. Login ke akun blogger sobat
2. Copy kode HTML di bawah ini ke postingan sobat, sebaiknya Anda buat laman baru dan menempatkan disitu. Ingat di tempat HTML bukan Compose
3. Silahkan ganti http://belajarinternet100.blogspot.com dengan URL blog sobat
4. Sebelum di terbitkan, silahkan lihat pratinjau terlebih dahulu, sudah bagus atau tidak
5. Setelah itu, tinggal klik publikasikan
6. Selesai
Sangat mudah bukan? Selamat mencoba, untuk melihat contohnya silahkan klik DISINI
Cara Membuat Tab View Multitab di Blog
Setelah ganti template blog Belajar Internet,
dan hasilnya seperti Anda lihat sendiri (sudah bagus ngga?) dan ada
yang baru di blog admin, yaitu Tab View Multitab. Jujur, tab view
multitab ini sudah pernah saya coba untuk template lama, tapi ternyata
selalu gagal, karena tutorial yang saya pakai adalah super simple
(bukan mr. simple). Tapi, untung saja setelah berjelajah ke google,
akhirnya saya temukan caranya di blog http://catatanku-yd.blogspot.com,
memang tidak simple tapi hasilnya Berhasil!!!. Lansung saja, artikel
yang admin akan posting pada malam takbiran ini di bulan Ramadhan
adalah membahas tentang Cara Membuat Tab View Multitab di Blog.
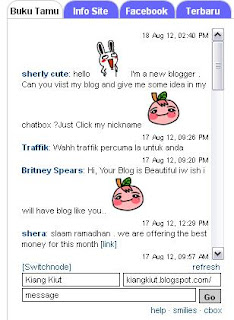
Sudah tahu kan, apa itu tab view multitab? Jika Anda belum tahu,
silahkan Anda perhatikan di bagian sidebar kanan blog ini atau lansung
saja perhatikan gambar di bawah ini.
Tab View Multitab ini sangat berguna untuk memberikan ruang yang lebih untuk widget-widget yang ada di blog Anda. Tentunya, dengan hal ini tampilan blog Anda akan lebih rapi. Tanpa basa basi lagi, ayo kita TKP.
1. Silahkan masuk ke akun blogger Anda
2. Masuk pada bagian template dan klik Edit HTML
3. Setelah itu silahkan Anda cari kode ]]></b:skin>, untuk memudahkan pencarian, silahkan Anda tekan CTRL+F
4. Silahkan salin kode di bawah ini dan letakkan tepat di atas kode ]]></b:skin> tadi.
5. Selanjutnya cari kode </head> dan silahkan salin kode di bawah ini tepat di atas kode </head>
6. Simpan template, kemudian kembali ke Tata Letak, klik Tambah Gadget
7. Pilih HTML/Javascript
8. Selanjutnya salin kode di bawah ini dan letakkan disana, judul tidak perlu diisi.
</div>
<div class="Pages" style="width: 950px; height: 270px;">
<div class="Page">
<div class="Pad">
Isi tab view pertama
</div></div>
<div class="Page">
<div class="Pad">
Isi tab view ke 2
</div></div>
<div class="Page">
<div class="Pad">
Isi tab View ke 3
</div></div>
<div class="Page">
<div class="Pad">
Isi Tab view ke 4
</div></div>
</div></div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
9. Simpan dan lihat hasilnya
Catatan Pentingbanget ::
1. Kode warna merah silahkan sesuaikan denga template Anda.
2. Kode warna ungu, ganti dengan judul tab
3. Kode warna biru, Anda ganti untuk menyesuaikan lebar dan tinggi tab view nya.
Tab View Multitab ini sangat berguna untuk memberikan ruang yang lebih untuk widget-widget yang ada di blog Anda. Tentunya, dengan hal ini tampilan blog Anda akan lebih rapi. Tanpa basa basi lagi, ayo kita TKP.
1. Silahkan masuk ke akun blogger Anda
2. Masuk pada bagian template dan klik Edit HTML
3. Setelah itu silahkan Anda cari kode ]]></b:skin>, untuk memudahkan pencarian, silahkan Anda tekan CTRL+F
4. Silahkan salin kode di bawah ini dan letakkan tepat di atas kode ]]></b:skin> tadi.
/* Menu Tab View
----------------------------------------------- */
div.TabView div.Tabs {widht:100%;
padding-top: 0px;
height: 24px;
overflow: hidden;
}
/* Menu Utama */
div.TabView div.Tabs a {
float: left;
display: block;
width: 110px; /* ukuran lebar menu */
text-align: center;
height: 30px; /* ukuran tinggi menu */
padding-top: 7px;
margin-right:4px; /* jarak antarmenu */
vertical-align: middle;
border: 1px solid #ccc; /* warna border menu */
border-bottom-width: 0;
margin:0px;
padding: 5px 0;
font-family:Arial,Helvetica,sans-serif;
font-size:12px;
font-weight:bold; /* besar hurup menu */
background-color: #6666FF; /* warna latar menu */
color: #FFFFFF; /* warna hurup menu */
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
-webkit-border-top-left-radius:15px;
-webkit-border-top-right-radius:15px;
}
div.TabView div.Tabs a.Active {
background-color: #FFFFFF; /* warna background menu aktif */
color: #000000;
}
div.TabView div.Tabs a:hover {
background-color: #999999; /* warna background menu hover */
color: #FFFFCC;
font-weight: bold;
}
/* Kotak Utama */
div.TabView div.Pages {
clear: both;
border: 1px solid #CCC; /* warna border kotak utama */
overflow: hidden;
background:#FFFFFF; /* background kotak utama */
}
div.TabView div.Pages div.Page {
height: 100%;
padding: 7px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad {
padding: 5px 0px;
font-size: 12px; /* besar hurup kotak utama */
}
/* tabview css end */
----------------------------------------------- */
div.TabView div.Tabs {widht:100%;
padding-top: 0px;
height: 24px;
overflow: hidden;
}
/* Menu Utama */
div.TabView div.Tabs a {
float: left;
display: block;
width: 110px; /* ukuran lebar menu */
text-align: center;
height: 30px; /* ukuran tinggi menu */
padding-top: 7px;
margin-right:4px; /* jarak antarmenu */
vertical-align: middle;
border: 1px solid #ccc; /* warna border menu */
border-bottom-width: 0;
margin:0px;
padding: 5px 0;
font-family:Arial,Helvetica,sans-serif;
font-size:12px;
font-weight:bold; /* besar hurup menu */
background-color: #6666FF; /* warna latar menu */
color: #FFFFFF; /* warna hurup menu */
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
-webkit-border-top-left-radius:15px;
-webkit-border-top-right-radius:15px;
}
div.TabView div.Tabs a.Active {
background-color: #FFFFFF; /* warna background menu aktif */
color: #000000;
}
div.TabView div.Tabs a:hover {
background-color: #999999; /* warna background menu hover */
color: #FFFFCC;
font-weight: bold;
}
/* Kotak Utama */
div.TabView div.Pages {
clear: both;
border: 1px solid #CCC; /* warna border kotak utama */
overflow: hidden;
background:#FFFFFF; /* background kotak utama */
}
div.TabView div.Pages div.Page {
height: 100%;
padding: 7px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad {
padding: 5px 0px;
font-size: 12px; /* besar hurup kotak utama */
}
/* tabview css end */
5. Selanjutnya cari kode </head> dan silahkan salin kode di bawah ini tepat di atas kode </head>
<script src='http://sites.google.com/site/amatullah83/js-indahnyaberbagi/tabview.js' type='text/javascript'/>
6. Simpan template, kemudian kembali ke Tata Letak, klik Tambah Gadget
7. Pilih HTML/Javascript
8. Selanjutnya salin kode di bawah ini dan letakkan disana, judul tidak perlu diisi.
<form action="tabview.html" method="get">
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 950px;">
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 950px;">
<a>Judul 1</a>
<a>Judul ke 2</a>
<a>Judul ke 3</a>
<a>Judul ke 4</a>
</div>
<div class="Pages" style="width: 950px; height: 270px;">
<div class="Page">
<div class="Pad">
Isi tab view pertama
</div></div>
<div class="Page">
<div class="Pad">
Isi tab view ke 2
</div></div>
<div class="Page">
<div class="Pad">
Isi tab View ke 3
</div></div>
<div class="Page">
<div class="Pad">
Isi Tab view ke 4
</div></div>
</div></div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
Catatan Penting
1. Kode warna merah silahkan sesuaikan denga template Anda.
2. Kode warna ungu, ganti dengan judul tab
3. Kode warna biru, Anda ganti untuk menyesuaikan lebar dan tinggi tab view nya.
Cara Membuat Widget Share Button Facebook, Tweet, dan Google+ di Blog
Pada postingan kali ini saya akan berbagi tips mengenai cara buat
widget berupa tab share button FB, tweet dan Google+1 melayang di blog.
Sebagaimana kita ketahui bersama, dewasa ini popularitas media jejaring
sosial khususnya Facebook dan twitter sangat tinggi, bahkan kalau kita
perhatikan disekitar kita, orang lebih mengenal facebook daripada
internet itu sendiri, bahkan di sebagian kalangan orang akan merasa
tidak punya gengsi jika tidak mempunyai akun facebook.
Kali ini saya tidak akan membahas mengenai situs jejaring sosial,
namun berdasarkan fakta tersebut diatas maka dapat saya sampaikan bahwa
popularitas jejaring sosial dapat kita manfaatkan untuk meningkatkan
traffik blog kita jika kita mampu mengintegrasikan blog kita dengan
beberapa situs jejaring sosial yang begitu populer saat ini.
Salah satu upaya yang dapat kita lakukan untuk mengintegrasikan blog
kita dengan situs jejaring sosial tersebut adalah dengan memasang tombol
share / share button situs tersebut seperti facebook, twitter, Google
plus dll ke dalam blog kita, dengan harapan para pembaca blog kita akan
menshare artikel blog kita ke dalam jaringan mereka, sehingga link
artikel blog kita akan tersebar luas, sehingga peluang meningkatnya
trafik blok kita akan sangat terbuka..
Salah satu cara untuk mengintegrasikan blog kita dengan situs jejaring
sosial yang akan kita bahas kali ini adalah dengan memasang tombol share
/ share button di widget blog yang ditampilkan melayang pada tab
sebelah kanan. Cara ini tergolong sangat mudah, karena kita tidak perlu
mengubah template blog, kita cukup menambahkan gadget/widget blog pada
side bar. adapun caranya adalah sebagai berikut:
- login ke akun bloger Anda.
- Pilih menu Tata letak / lay out
- Tambah Gadget / widget
- Pilih gadget dengan konfigurasi < > HTML/JavaSript, klik tombol "+" yang berada disebelah kanannya
- Copy code berikut dan paste kan pada kotak yang terletak pada window gadget HTML/JavaSript:
<!--Widget Share Button Melayang Start-->
<style>
#pageshare {position:fixed; bottom:0%; right:5px; float:left; border: 1px solid black; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#eff3fa;padding:0 0 2px
0;z-index:10;}
#pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}</style>
<div id='pageshare' title="bagikan ke teman anda">
<div class='sbutton' id='gb'><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like layout="box_count" show_faces="false" font=""></fb:like></div>
<div class='sbutton' id='rt'><a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" >Tweet</a><script src='http://platform.twitter.com/widgets.js' type="text/javascript"></script></div>
<div class='sbutton' id='gplusone'><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall"></g:plusone></div>
<div class='sbutton' id='fb'><a name="fb_share" type="box_count" href="http://www.facebook.com/sharer.php">Share</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script></div></div>
<!--Widget Share Button Melayang End--> - Simpan Widget/Gadget
- Selesai, dan silahkan lihat hasilnya.
Kita bisa mengedit tampilan widgetnya dengan cara mengedt sript diatas
sesuai dengan template blog kita maupun selera kita, silahkan berkreasi
sendiri.
Cara Mendapatkan Pengunjung Blog Lewat Gambar
Anda menghabiskan waktu berjam-jam untuk membuat postingan dalam bentuk
teks menjadi sempurna. Tapi, Anda juga harus tahu betapa pentingnya
gambar di blog Anda. Gambar bisa membuat pembaca Anda lebih tertarik,
gambar juga memberikan kesempatan besar dalam memperbaiki posisi Anda
pada search engine, terutama pada mesin pencari gambar seperti google images.
Namun, apakah Anda yakin gambar yang ada di blog Anda telah teroptimalkan untuk SEO? Jika tidak ayo kita simak di bawah ini, yaitu Cara Mendapatkan Pengunjung Blog Lewat Gambar.
1. Pengoptimalan dimulai dengan nama gambar
Karena menggunakan sebuah kamera, biasanya nama gambar secara otomatis menjadi angka-angka, seperti contoh 45567.jpg. Bukan berarti inilah nama yang terbaik. Search engine tidak tahu harus melakukan apa untuk itu! Makanya, optimalkan nama file gambar Anda dengan sesuatu yang dibedakan, seperti belajarinternet.jpg sebelum kita unduh ke website kita.
Membuat nama gambar deskriptif dengan kata kunci Anda, namun jangan berlebihan sampai 10 kata.
2. Selalu gunakan alternatif alt text
Selain menjadi bermanfaat dari sudut pandang kegunaan, mesin pencari menggunakan atribut alt text untuk membantu menentukan isi dari gambar. Jika bidang alt kosong, mesin pencari tidak selalu tahu cara terbaik untuk menafsirkan gambar.
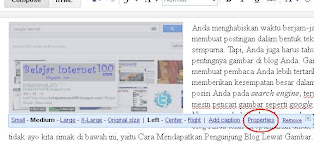
Caranya paling mudah, apalagi jika Anda menggunakan Blogspot. Setelah Anda unduh file gambar ke website atau blog Anda, silahkan klik pada gambar tersebut dan Anda akan melihat seperti tampilan di bawah ini.
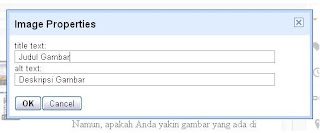
Selanjutnya, Anda klik propertise dan masukkan kata pada bidang alt text, yaitu sebuah deskriptif pada gambar tersebut. Sebaiknya deksripsi tidak terlalu berlebihan dan tergantung pada kata kunci yang Anda targetkan untuk postingan Anda, biasanya aku hanya mengetikkan pada bidang alt text sebuah judul postingan. Contoh, judul postingan ini adalah "Cara Mendapatkan Pengunjung Blog Lewat Gambar, maka yang saya ketik pada alt text tersebut adalah kata yang sama pada judul postingan. Untuk lebih jelas, bisa dilihat pada tampilan di bawah ini.
3. Gunakan atribut judul text
Judul text adalah apa yang akan muncul ketika kursor diletakkan di atas gambar. Isi informasi dari judul text adalah sama seperti apa yang ada di alt text. Caranya juga sama, dan seperti pada alt text saya juga mengetikkan kata yang sama pada judul text.
4. Jauhkan kata kunci Anda tertutup
Tampaknya jelas bahwa Anda ingin menggunakan kata kunci dalam teks Anda, tetapi beberapa blogger lupa, berpikir itu cukup untuk menyebutkan mereka dalam judul dan / atau atribut di atas. Namun, bukan seperti itu! Jika posting Anda tentang bagaimana membuat website dengan mudah, maka Anda harus menyebutkan kalimat itu beberapa kali dalam postingan Anda, dan menggambarkan postingan dengan gambar pembuatan website. Nama file gambar, serta atribut alt dan judul, semua harus mendukung frase itu dengan kata kunci.
SEO sebagian besar masuk akal. Pikirkan tentang apa yang akan diketikkan calon pembaca Anda pada search engine. Kemudian gunakan kalimat itu bagaimanapun Anda bisa, dan jangan berlebihan.
Namun, apakah Anda yakin gambar yang ada di blog Anda telah teroptimalkan untuk SEO? Jika tidak ayo kita simak di bawah ini, yaitu Cara Mendapatkan Pengunjung Blog Lewat Gambar.
1. Pengoptimalan dimulai dengan nama gambar
Karena menggunakan sebuah kamera, biasanya nama gambar secara otomatis menjadi angka-angka, seperti contoh 45567.jpg. Bukan berarti inilah nama yang terbaik. Search engine tidak tahu harus melakukan apa untuk itu! Makanya, optimalkan nama file gambar Anda dengan sesuatu yang dibedakan, seperti belajarinternet.jpg sebelum kita unduh ke website kita.
Membuat nama gambar deskriptif dengan kata kunci Anda, namun jangan berlebihan sampai 10 kata.
2. Selalu gunakan alternatif alt text
Selain menjadi bermanfaat dari sudut pandang kegunaan, mesin pencari menggunakan atribut alt text untuk membantu menentukan isi dari gambar. Jika bidang alt kosong, mesin pencari tidak selalu tahu cara terbaik untuk menafsirkan gambar.
Caranya paling mudah, apalagi jika Anda menggunakan Blogspot. Setelah Anda unduh file gambar ke website atau blog Anda, silahkan klik pada gambar tersebut dan Anda akan melihat seperti tampilan di bawah ini.
Selanjutnya, Anda klik propertise dan masukkan kata pada bidang alt text, yaitu sebuah deskriptif pada gambar tersebut. Sebaiknya deksripsi tidak terlalu berlebihan dan tergantung pada kata kunci yang Anda targetkan untuk postingan Anda, biasanya aku hanya mengetikkan pada bidang alt text sebuah judul postingan. Contoh, judul postingan ini adalah "Cara Mendapatkan Pengunjung Blog Lewat Gambar, maka yang saya ketik pada alt text tersebut adalah kata yang sama pada judul postingan. Untuk lebih jelas, bisa dilihat pada tampilan di bawah ini.
3. Gunakan atribut judul text
Judul text adalah apa yang akan muncul ketika kursor diletakkan di atas gambar. Isi informasi dari judul text adalah sama seperti apa yang ada di alt text. Caranya juga sama, dan seperti pada alt text saya juga mengetikkan kata yang sama pada judul text.
4. Jauhkan kata kunci Anda tertutup
Tampaknya jelas bahwa Anda ingin menggunakan kata kunci dalam teks Anda, tetapi beberapa blogger lupa, berpikir itu cukup untuk menyebutkan mereka dalam judul dan / atau atribut di atas. Namun, bukan seperti itu! Jika posting Anda tentang bagaimana membuat website dengan mudah, maka Anda harus menyebutkan kalimat itu beberapa kali dalam postingan Anda, dan menggambarkan postingan dengan gambar pembuatan website. Nama file gambar, serta atribut alt dan judul, semua harus mendukung frase itu dengan kata kunci.
SEO sebagian besar masuk akal. Pikirkan tentang apa yang akan diketikkan calon pembaca Anda pada search engine. Kemudian gunakan kalimat itu bagaimanapun Anda bisa, dan jangan berlebihan.
Cara Buat Widget Melayang di Blog
Hai sobat bloggers, udah puasa belum? Baiklah, postingan Belajar Internet kali ini akan membahas tentang Cara Buat Widget Melayang di Blog. Widget melayang? Seperti apa yah? Kayak superman?
 ..Tentu
saja bukan, widget ini mungkin sudah pernah Anda lihat di beberapa blog
ataupun website, kadang widget melayang tersebut adalah widget like box
facebook, iklan atau promosi, dan mungkin juga widget follow twitter.
Sekarang, kalian sudah mengerti bukan? Widget semacam ini saya temukan
ketika saya berjelajah menggunakan search engine terbaru saya. Tanpa basa-basi dan terus ngawur ngga jelas, ayo kita lihat caranya lansung.
..Tentu
saja bukan, widget ini mungkin sudah pernah Anda lihat di beberapa blog
ataupun website, kadang widget melayang tersebut adalah widget like box
facebook, iklan atau promosi, dan mungkin juga widget follow twitter.
Sekarang, kalian sudah mengerti bukan? Widget semacam ini saya temukan
ketika saya berjelajah menggunakan search engine terbaru saya. Tanpa basa-basi dan terus ngawur ngga jelas, ayo kita lihat caranya lansung.1. Seperti biasa login ke akun blogger sobat
2. Masuk di bagian Tata Letak
3. Klik Tambah Gadget atau Add Gadget
4. Pilih HTML/JavaScript
5. Judul dikosongkan saja
6. Copy kode di bawah ini:
Langganan:
Postingan (Atom)